An app and digital platform to discover diamonds and gemstones amongst a collaborative community.
Project Duration
3 weeks
Role
UX/UI Designer
01. Introduction
My wife is a living encyclopedia on diamonds and gemstones. So when I proposed, I wanted her to be part of the journey to design the perfect ring for her. But the entire ring-shopping process turned out to be more challenging than we expected. It was hard to imagine how the ring would look on her finger, what sized stone to get, and what kind of setting to purchase. There was no one-stop-shop for diamonds, and we had to compare all of our options manually. We eventually managed to find my wife her dream ring, mostly using a lot of guesswork and estimation.
The Problem
For the most part, customers have to imagine what a diamond or gem will look like on them in their desired setting when they choose to buy online. They also have to spend a lot of time finding the right stone while navigating the maze of online and in person loose stone vendors. We want to change that. We want customers to have a better collection of stones available on the market on a single platform so that they can compare and choose the best gem in their price range.
The Solution
For this project, we want to create a web app that will connect a large community of sellers with millions of buyers looking for an alternative to in-store jewelry buying. The app will make it easy to compare diamond and gemstones using shape, size, and price filters. The app will also feature a hand simulator so that you can visualize actual gemstones on a real sized ring and finger as well as a pinterest style gallery with photos and videos from the community.
An app like this does not currently exist in the market, especially post covid-19. Whether you are buying an engagement ring, a holiday gift, or just curious about gems, you will likely find an answer on this app. Origem will be like an ETSY for gemstones, a global marketplace for authentic and high-quality jewels.
02. Market Research
To understand how customers are buying gemstones online, I looked at five major diamonds and gemstones vendors. The research provides an overview of their inventory, services and potential opportunities for innovation.
What are the customers looking for?
I also looked at Pricescope and Weddingbee (two of the most popular online forums for buying jewelry) to identify consumer issues. Here is the main pattern of pain points I found.
The inability to search and find loose gemstones on one platform.
Carat weights and dimensions differ between different gemstones.
Lack of simulations available for loose stones (to gauge what the right size may be)
A need for a comparison tool as customers often miss out on similar gems.
Some customers want conflict-free gems and need to be sure of authenticity.
Trustworthiness and security are a higher priority when buying online:
What is the returns process like? Can I upgrade my stone?
Is the gemstone insured for shipping?
Do I get an authentic certificate or appraisal with my diamond?
Is there a lifetime warranty?
Is there a physical location to view before buying?
Can I speak to a customer representative?
03. Define
To get a better understanding of how the app would function, I created three personas and associated user flows to ensure that my app design would fulfill customer's expectations.
Mapping the User’s Journey
#1 Finding the best value diamond from different vendors
User opens the origem homepage and kicks off a new search for diamonds. He refines the search by filtering by shape, carat, and color. In reviewing the search results, he picks his desired stone and looks at a simulation of the diamond. Lastly, he proceeds to add it to the cart.
#2 Viewing a simulation for a sapphire
User opens the origem homepage and selects a sapphire that she likes. She clicks on the hand simulator icon and adjust the appearance using finger size and skin tone settings. She then picks the ring style and color to fit her preferences. The user finally adds the selected stone to her favorites list.
#3 Browsing a gallery to find a 3-carat moissanite
User opens the origem homepage and clicks on the gallery link. She searches for hashtags: #Moissanite #DarkSkin, #Size8, #3Carat, #CushionCut. She reviews the photos to find inspiration for what the stone would look like on her hand.
High Level Requirements
In order to accomplish these three tasks an MVP for Origem should include:
A customized homepage experience with the following sections:
Gemstone selection categorized by type and based on user requirements.
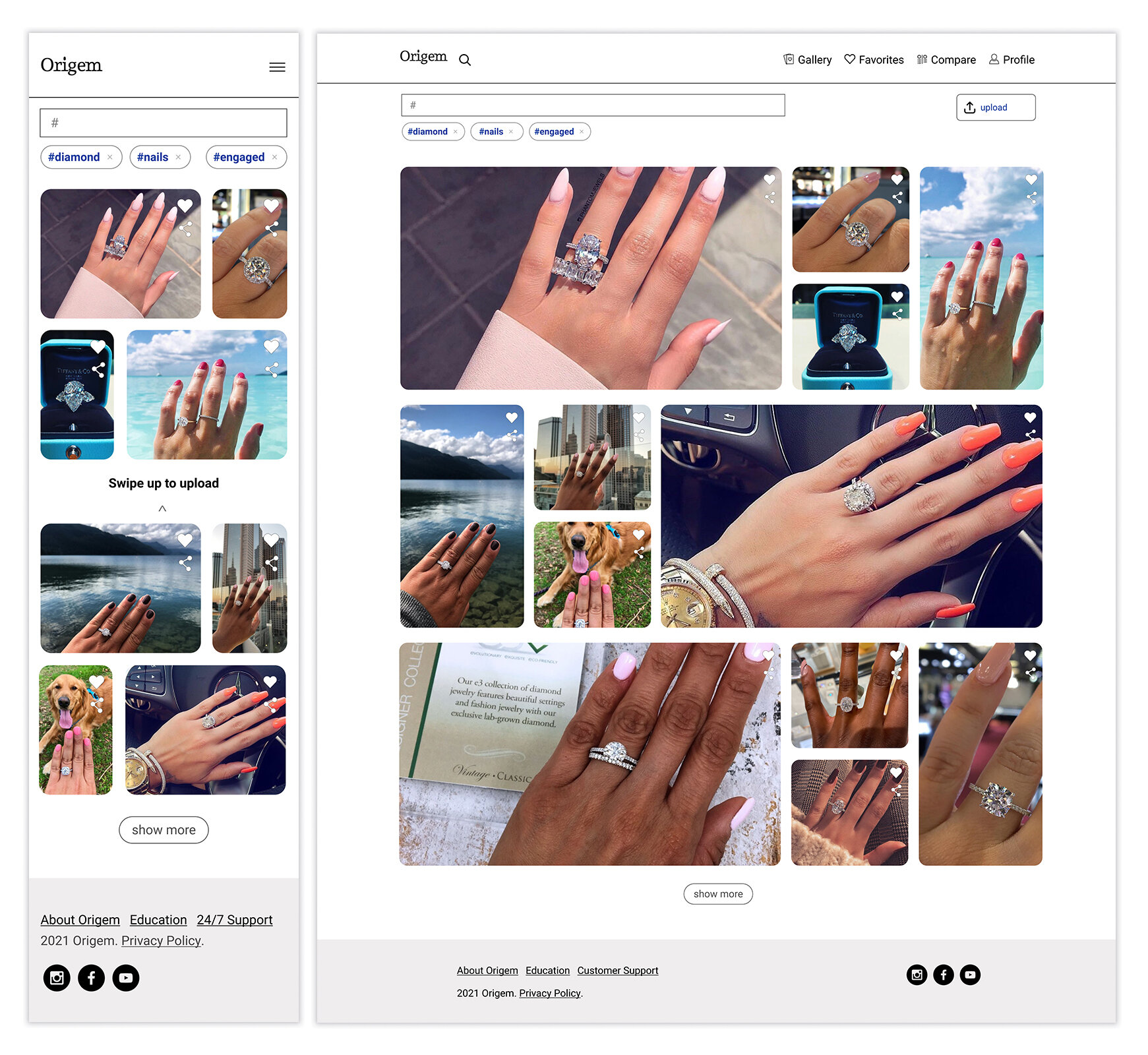
A gallery of photos and videos of similar gemstones provided by the community.
A search bar to filter listing by type, shape, price, carat, cut, color, clarity, vendor and lab-created.
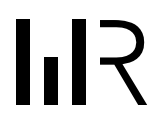
A product page with information about the stone and 360 video/ photos:
A simulator to try-on the ring.
A kayak-style list of vendors carrying the gemstone sorted by price.
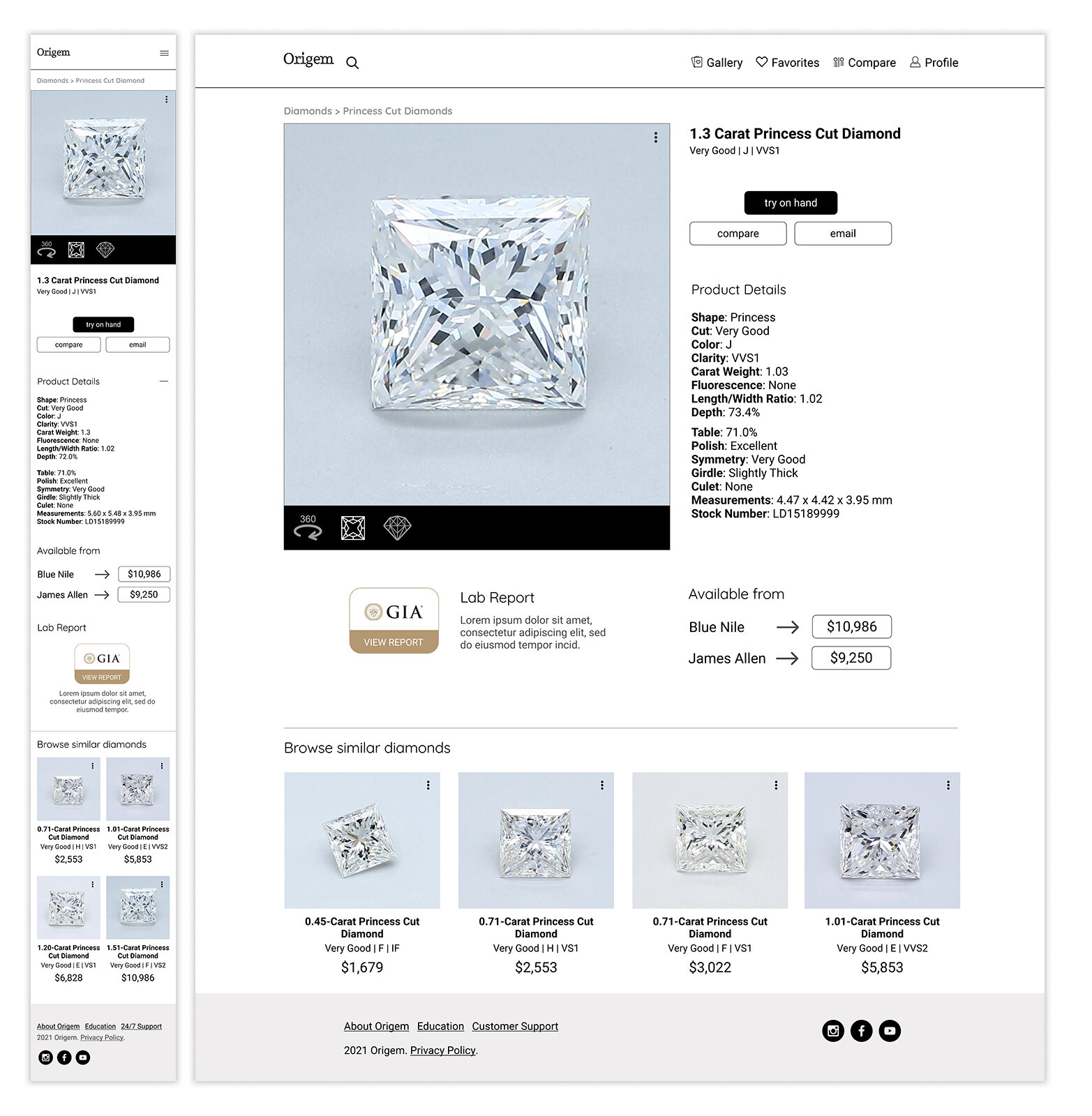
A gallery page containing photos/videos from the community filtered by hashtags.
A favorites page to list user's tagged products and posts.
A cart containing "ready for purchase" items.
A user profile page to manage their account.
I started by creating high-fidelity wireframes based on our product requirements and findings from the phase-1 market research. With the evolution of web and mobile devices, industry trends indicate that developers are now leaning towards building responsive web apps (instead of native iOS/Android apps) for their superior accessibility and ease of use. With that in mind, I also decided to design origem as a browser-based app and discover the opportunities and challenges along the way.
04. Design
Branding and UI design
I wanted the logo design to embody the richness of the industry as well as the innovation we want to bring to the market. I started with a few image-based logos but eventually settled on a custom typeface for the discovery process of finding the perfect gemstone. I also created a UI Kit to present the brand identity and different visual components in the interface.
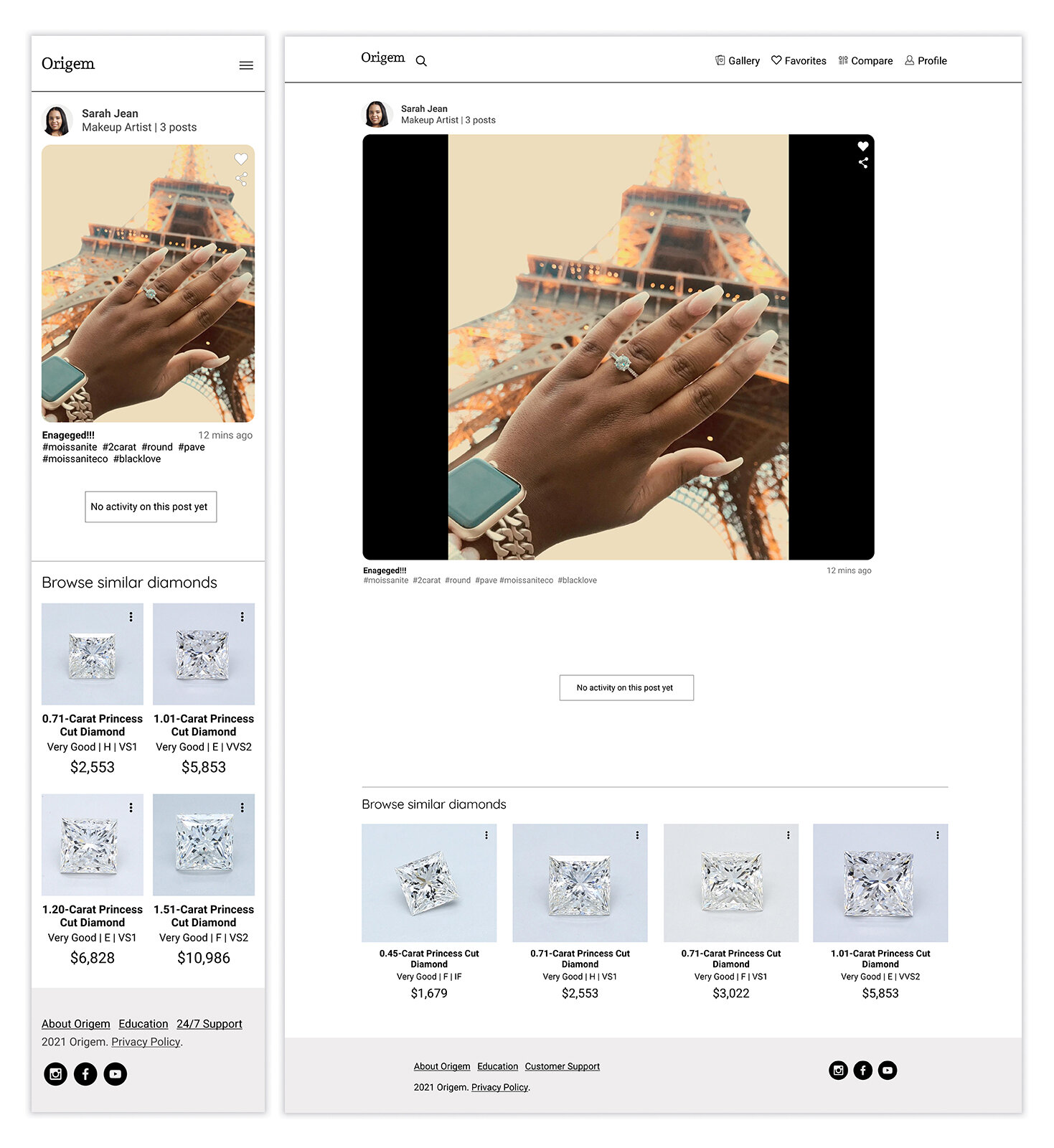
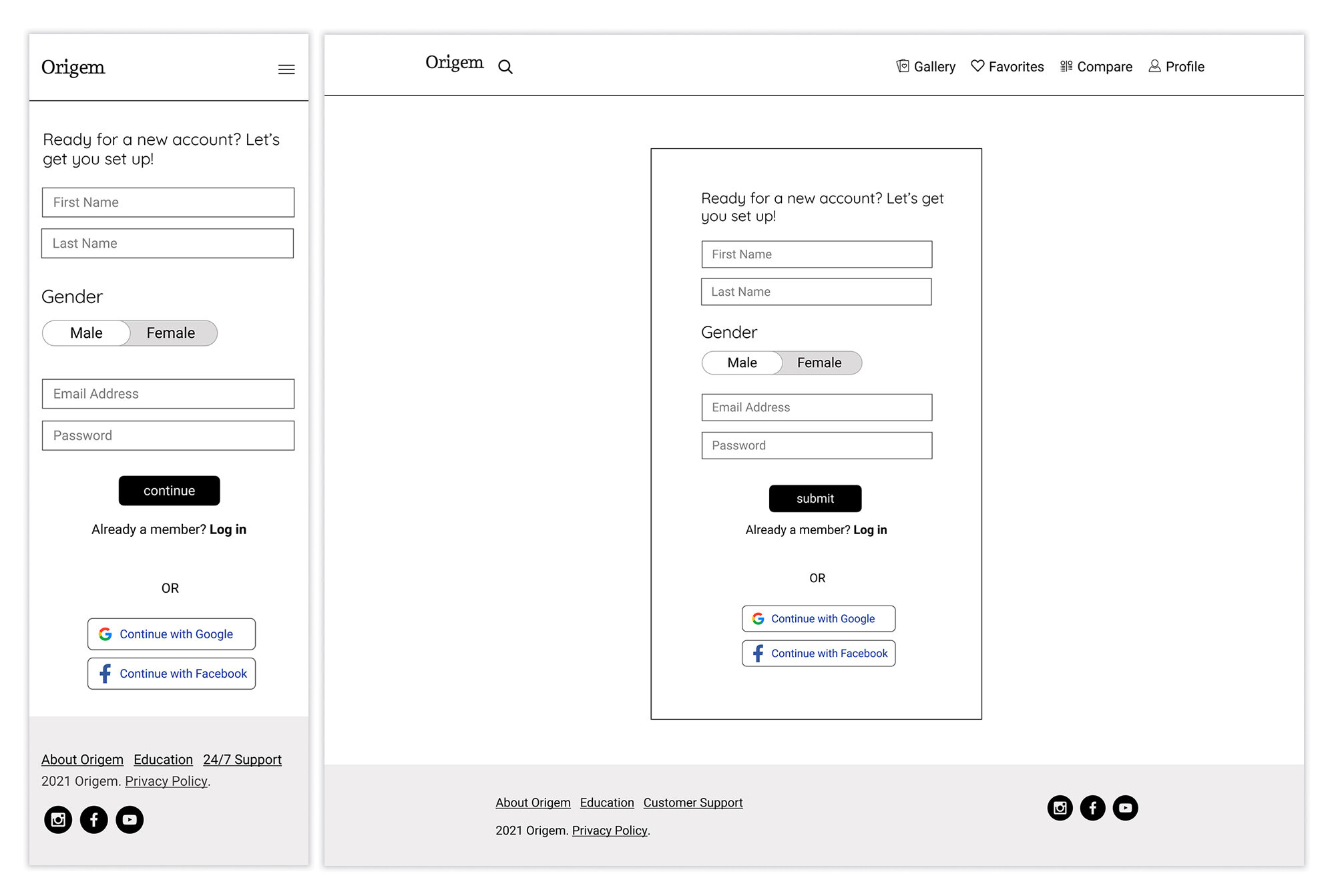
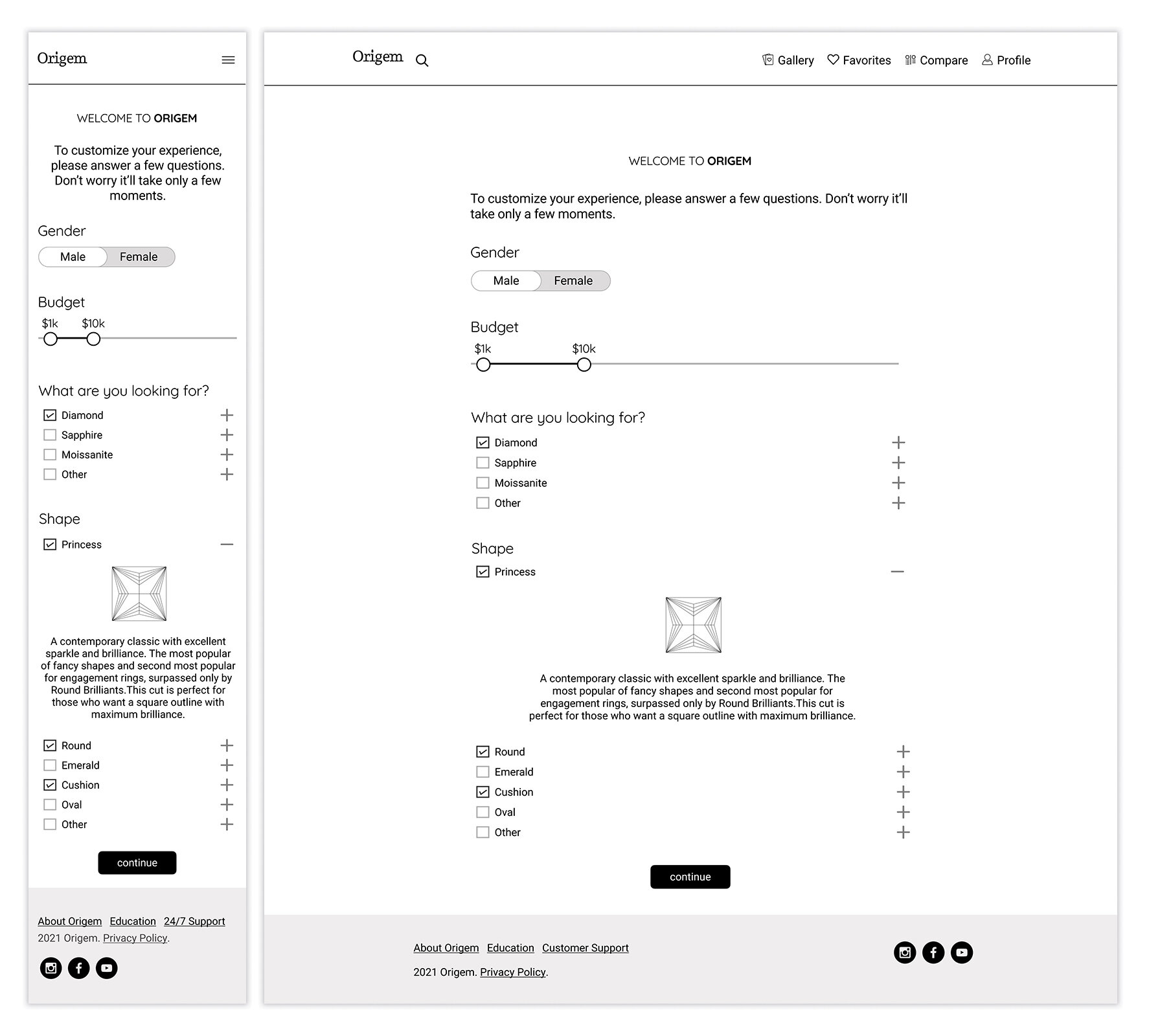
I translated the wireframes to the responsive UI screens for desktop and mobile devices.






05. Conclusion
For origem to fully function, it would need to have two different apps: the main "Origem" app (for customers) and an "Origem sellers" app (to set up and manage stores). For this MVP, we will only be focusing on the primary pages in the "Origem" app to further refine the concept and showcase how the app should function once it's completed. This project is a work-in-progress, and I'd love for everyone to keep checking this space for updates.