A responsive website for Vytal Events, an event management company.
Project Duration
3 weeks
Role
UX/UI Designer
01 Introduction
Company and project overview.
02 Research
Research methodologies and user personas.
03 Define
Project goals, sitemap and user flows.
04 Design
Wireframes, responsive user interface and usability testing.
05 Conclusion
Final thoughts on the project.
01. Introduction
Vytal Events is a small event management company based in San Francisco, CA, and has been in the business for over three years. The company wants to catch up with the changing times and needs a new website to promote their business.
Vytal Event's primary requirement is a responsive website that's easily browsable, promotes their services, and provides an easy way for their customers to contact them. While they already have a logo, Vytal Events is open to adopting a fresher look that will appeal to their client base.
02. Research
I began by setting up research goals to gain a better understanding of the events market and our client’s competitors in the SF bay area. More specifically, I wanted to:
Study how the event planning industry works and what are the different tiers of companies operating in the market?
Understand how customers are choosing event planners and what are their needs and pain points when making this decision?
Investigate the rise of virtual events post-covid and how companies and clients are adapting to the new normal.
Market & Competitive Analysis
The first step was finding more about Vyral Events competitors through Market & Competitive Analysis. Through my initial research, I mapped out a comparison chart of the key features and services offered by the four main competitors.
User Interviews
Next I conducted user interviews with a group of selected participants (that have in the past or planning to use event planners) to learn about their experiences researching and booking an event management company. These were the key findings from my interviews.
Pain Points & Frustrations
Choosing the right event company in a competitive market can be tough
Lack of ‘budget’ options
Misunderstandings or miscommunication on event expectations
Negative reviews
Wants & Needs
Budget-Friendly Packages: The #1 demand that participants had was that Vytal Events should structure their packages to allow for different budgets and consumer tiers.
Reliable & Friendly Staff: Apart from costs, the other major factor when choosing the right event management company is a pleasant, professional and accommodating staff. There is always a great team behind every successful event.
Modern & innovative Website: A website is the digital face of the company and a well-designed and modern site would go a long way in establishing Vytal Events credibility.
An Easy Way to Pay: With the plethora of payment options (cash, credit cards, payment services), consumers want a hassle-free way to pay for their event.
Following the user interviews, I created user personas to present two different types of Vytal Event customers. This helped me to empathize with their needs when I began hashing out the project requirements.
03. Define
Next I took my research findings to put together the requirements for an MVP, and use that for my preliminary design work later in the process.
High Level Requirements for an MVP
Homepage: A homepage divided into five main sections: An introduction video about the company and their team, CTA’s about rise of virtual events, a summary of their services, featured events and the contact page.
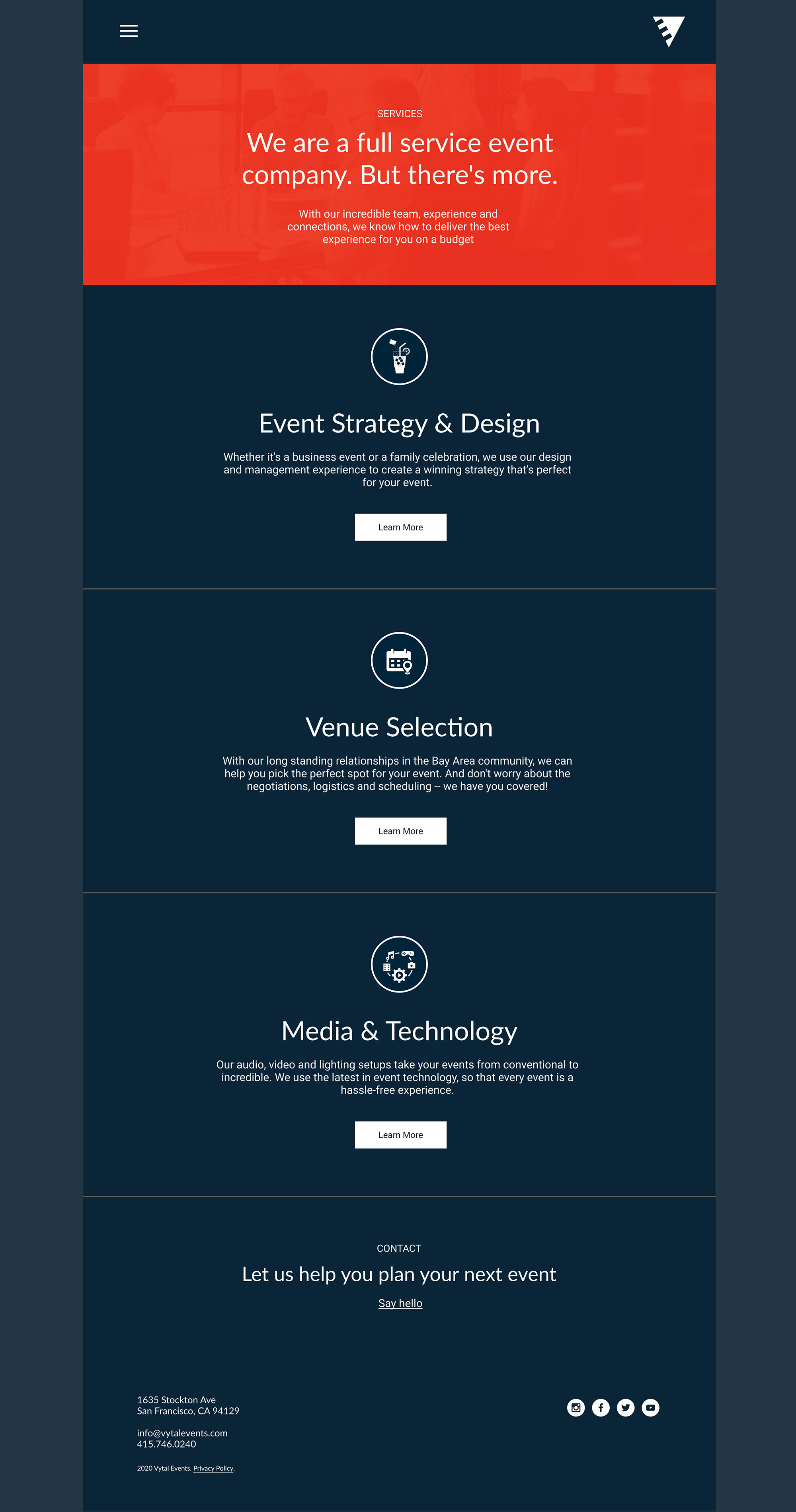
Services Page: A featured list of services including Event Strategy & Design, Venue Selection, and Media & Technology.
Events Showcase Pages: A list of past events (with secondary navigation to allow filtering by year and event type). In addition a popup window featuring event pictures, summary and reviews.
Contact Page: A form to allow customers to contact Vytal Events
Creating the Sitemap
After the product requirements were defined, I focused on information architecture to come up with a basic structure of the website by creating a sitemap.
Defining the user flows
Once the sitemap was finalized, it was relatively simple to create user flows (both business and client centric) to present how users would interact with the website.
04. Design
With the project requirements clearly defined, I began the design process by creating mid-fidelity wireframes based on my research and discussion with the client. I decided to go with hamburger menu on all three devices (desktop, tablet and phone) to keep the experience consistent for the users.







UI Kit
Vytal Events wanted their key values (Contemporary, Innovative and Collaborative) to reflect in their new design, so I chose a modern vibrant palette to complement their brand aesthetics.
Designing the User Interface
Finally I designed each of the individual pages using corresponding wireframes and UI elements. I then adapted them into a responsive design for desktop. tablet and phone.







Prototype, Testing and Iterating
To test the new responsive design and flow of the website, I conducted usability tests with a few participants. They were asked to complete three tasks and based on my usability test, these were the key changes that were made.
Task #1: How would you learn about what services Vytal Event offers?
Task #2: How would you explore events showcase and filter events based on date and type?
Task #3: How would you contact Vytal Events?
Homepage
Added a “Contact VE” card on the homepage so potential customers are encouraged to contact Vytal Events.
Events Page
Added social media share link on the event summary popup so users can share event photos and videos with their friends and family.
Also added reviews to the event summary popup.
Contact Page
Extended the Contact form to include event type, number of participants and expected date of the event. This was done to save time and provide Vytal Events team basic information about the potential client from the get-go.
05. Conclusion
While working on this project, I learned how to gather requirements, establish trust and manage expectations when dealing with an actual client. I'm happy with how the design work turned out and how it can elevate my clients' profile if implemented. However, if I had more time, I would take a deeper dive into the design work for creating and managing new events.